PORTFOLIO DIGITAL
Hugo Larisch est un réalisateur belgo-portugais. Il a une grande variété de projets à son actif, dont des documentaires, des courts métrages, des spots publicitaires et de nombreux clips musicaux. Nous avons travaillé ensemble pour lui créer un portfolio. Il avait besoin d’une présence internet et d’une identité visuelle, lui permettant d’attirer l’œil des producteurs lorsqu’il cherche des financements pour ses projets. Notre priorité a été de produire un design qui ne laisse pas le temps de se désintéresser de son travail.
Nous avons développé le site autour de l’idée d’aperçus. Ses projets sont constitués de vidéos, souvent de longue durée. Regarder l’ensemble des vidéos implique plus d’une heure de visionnage. Il a donc fallu donner, préalablement, des clés à l’utilisateur pour choisir ce qu’il voudrait investiguer. Pour attirer son regard et le familiariser avec son travail, nous avons décidé d’amener à chaque étape des aperçus de plus en plus fournis de ses projets. Cela permet à l’utilisateur de se créer des repères visuels tout au long du parcours. Lorsqu’il arrive au moment de choisir, il est capable de reconnaître ce qui aura pu attirer son regard auparavant. Il aura déjà une idée général de ses projets et de ce qui pourra l’intéresser.
Le site se décompose en trois couches. La page d'accueil expose son travail dans son ensemble. Une vidéo remplit l’écran et tourne en boucle. Cette page rassemble les informations de bases (à propos, contact et un lien vers les projets). On l’a conçue de manière à permettre la lecture du texte en même temps que le visionnage en arrière-plan. Pour se faire, on a développé un menu transparent : comme une tranche de verre sur laquelle on aurait écrit.
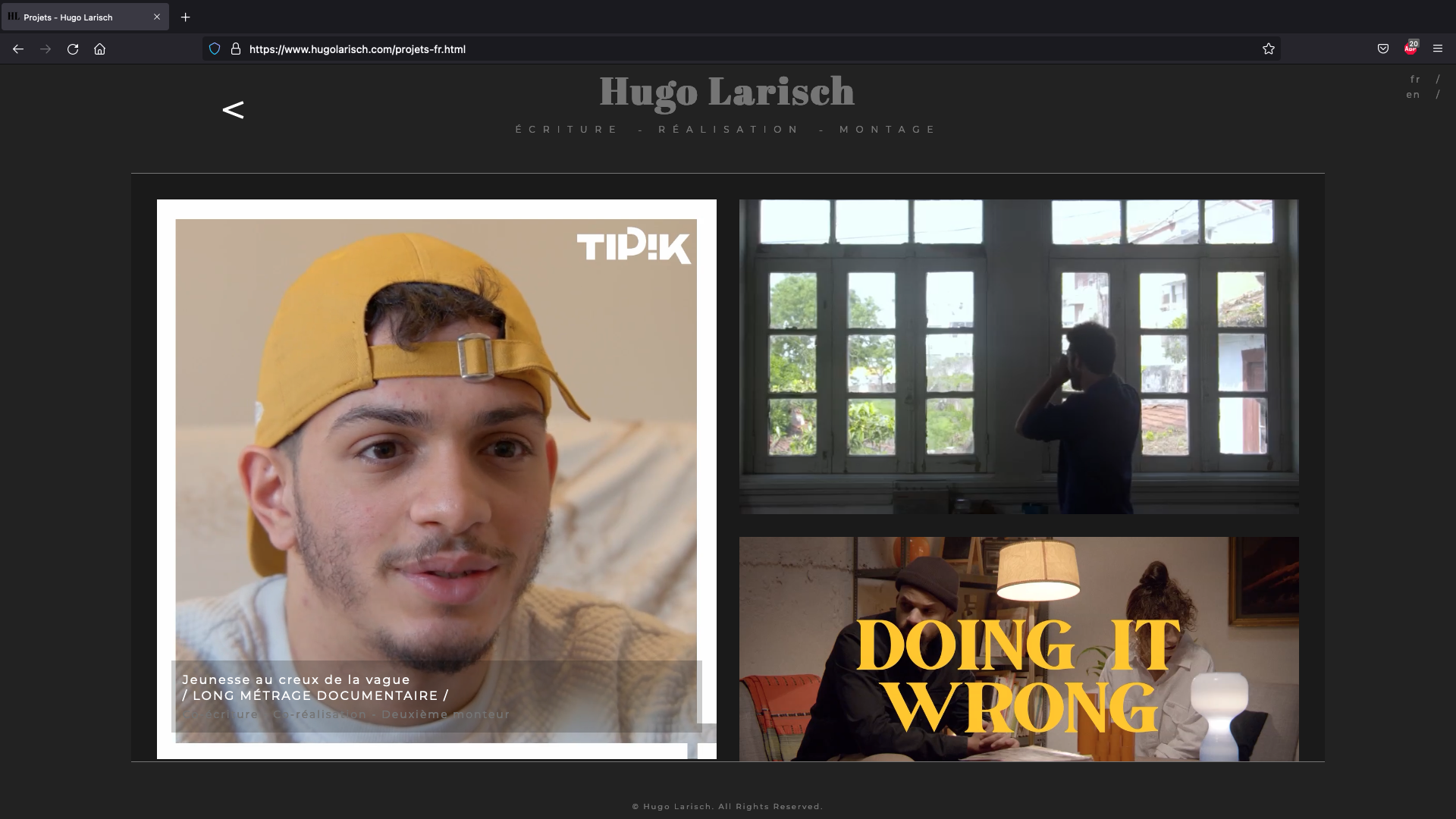
La deuxième couche fait entrer l’utilisateur dans la catégorie « projet ». Il est maintenant dans l’équivalent d’une salle obscure et a accès à tous ses travaux. Un passage de souris sur n’importe quel image, déclenche un résumé de la vidéo associée. Nous avons opté pour cette solution, car elle permet de se concentrer sur un sujet particulier, plutôt qu’un patchwork de vidéos qui tournent constamment et donne l’impression de ne pas savoir où donner de la tête.
Le dernière couche apparaît lorsqu’on clique sur le projet. A ce moment, l’utilisateur est enfin prêt pour s’engager dans la totalité d’un projet. Il a pu aller de lui-même vers le contenu qui l’intéressait et décider d’un visionnage approfondi. La vidéo complète apparaît alors en grand écran pour être visualisée dans les meilleurs conditions.
Le site a été adapté aux portables et à différentes tailles d’écran. Comme il s’agissait de mon tout premier site web et que je cherchais à développer mes compétences en codage, j’ai écarté l’option Wordpress. L’ensemble du site a été codé en html, css et javascript. Cela m’a permis d’être complètement libre par rapport au design UX et UI de l’ensemble.